Analisa Program Pengolahan Citra Digital - Operasi Titik
Running program
Gambar 1 default
Gambar 2 operasi grayscale
Gambar 3 operasi biner
Running Console
Source Code
Layout Program
Pertama kali yang harus dilakukan adalah membuat layout program seperti ini dengan javax swing, dengan dua menubar diatas dan tiga menu item disetiap menu barnya. Menubar File berisi -> Buka, Simpan, dan Keluar. Sedangkan menubar Edit berisi -> Grayscale, Biner, dan Default.
- Buka => berfungsi untuk membuka file explorer dan memilih gambar mana yang akan diproses.
- Simpan => digunakan untuk menyimpan file hasil operasi dalam computer.
- Keluar => menutup program.
- Grayscale => mengubah warna citra menjadi terbagi ke beberapa tingkat keabuan.
- Biner => mengubah warna citra menjadi dwiwarna (hitam dan putih).
- Default => mengubah gambar dalam format RGB (red, green, blue).
Struktur Program
Penjelasan Coding
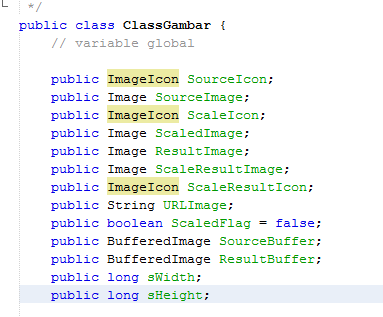
Attribute ClassGambar
- public ImageIcon SourceIcon: mendeklarasikan objek SourceIcon yang berasal dari class ImageIcon. ImageIcon adalah class yang mengimplementasikan interface icon yang berfungsi membuat icon dari gambar. Sedangkan SourceIcon digunakan untuk menyimpan sumber icon.
- public Image SourceImage: mendeklarasikan objek SourceImage yang berasal dari class ImageIcon. Image adalah class abstrak perpanjangan dari class object pada java. Class image adalah superclass dari semua class yang merepresentasikan gambar grafik. Lalu SourceImage berfungsi untuk menyimpan sumber gambar.
- public ImageIcon ScaleIcon: mendeklarasikan objek ScaleIcon yang berasal dari class ImageIcon. Objek ScaleIcon digunakan untuk menyimpan icon yang berasal dari ScaledImage.
- public Image ScaledImage: mendeklarasikan objek ScaledImage yang berasal dari class Image. Objek ScaledImage berfungsi untuk meyimpan skala/ ukuran gambar.
- public Image ResultImage: mendeklarasikan objek ResultImage yang berasal dari class Image. Objek ResultImage akan dipakai untuk menyimpan citra yang berasal dari ResultBuffer.
- public Image ScaleResultImage: mendeklarasikan objek ScaleResultImage yang berasal dari class Image. Objek ScaleResultImage diperuntukkan menyimpan skala/ ukuran citra yang berasal dari ResultImage yang telah dihitung skalanya dengan method bawaan class Image.
- public ImageIcon ScaleResultIcon: mendeklarasikan objek ScaleResultIcon yang berasal dari class ImageIcon. Objek ScaleResultIcon akan digunakan untuk menyimpan citra icon dari ScaleResultImage.
- public String URLImage: mendeklarasikan objek URLImage yang berasal dari class String. URLImage digunakan untuk menyimpan url/ path sumber file citra.
- public boolean ScaledFlag = false: mendeklarasikan variable boolean ScaledFlag dengan isian false. Variabel ini akan digunakan untuk mengecek ukuran citra yang akan ditampilkan.
- public BufferedImage SourceBuffer: mendeklarasikan objek SourceImage yang berasal dari class BufferedImage. Class BufferedImage adalah perpanjangan dari class Image. Subclass BufferedImage membuat sebuah citra dengan struktur/ blok-blok dari data citra. BufferImage terdiri dari ColorModel dan Raster. Semua objek dari BufferImage mempunyai kordinat awal yang terletak di kanan atas. Sedangkan sourceBuffer berfungsi untuk tempat dimana citra disimpan setelah dibaca oleh ImageIO.
- public BufferedImage ResultBuffer: mendeklarasikan objek ResultBuffer yang berasal dari class BufferedImage. ResultBuffer berfungsi untuk menyimpan citra setelah proses setelah dimanipulasi.
- public long sWidth: mendklarasikan variabel sWidth dengan isian integer (bulat) dengan rentang -2147483647 sampai 2147483647. sWidth digunakan untuk menyimpan lebar citra.
- public long sHeight: mendeklarasikan varibel sHeight dengan isian integer (bulat) dengan rentang -2147483647 sampai 2147483647. sHeight digunakan untuk menyimpan panjang citra.
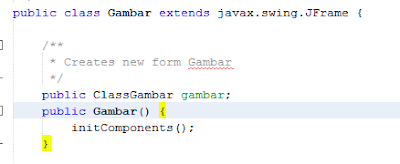
Constructor ClassGambar
Setelah itu buat konstruktor pada ClassGambar yang otomatis akan dipanggil ketika menginisialisasikan objek Classgambar. Pada kontruktor ini terdapat 3 parameter, url, width, dan height. ketika kontruktor berjalan, isi pada parameter url akan di masukkan ke objek URLImage. Setelah itu akan melakukan pengecekan berapa lebar (width) dan panjang (height) citra. Jika panjang atau lebar kurang dari <= 0, maka ScaleFlag tetap false. Sedangkan jika lebih dari, maka ScaledFlag true serta memasukkan nilai width dan height ke sWidth dan sHeight.
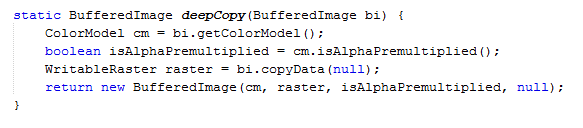
Method deepCopy
Lalu medeklarasikan boolean isAlphaPremultiplied untuk mengecek apakah citra ini memiliki pixel yang ganda atau tidak untuk ditranslasikan ke ColorModel. Selanjutnya mendeklarasikan dan mengisi objek raster dengan citra yang dinputkan tadi dalam raster yang dapat dibaca. Selanjutnya pada akhir program dikirim inisialisasi BufferedImage dari proses diatas.
Method getIcon
GetIcon adalah method perpanjangan dari class ImageIcon. Pertama kali ia akan mengecek URLImage terlebih dahulu, jika kosong akan mengembalikan nilai null. Jika ada isinya SourceIcon akan diinisialisasi ImageIcon dari URL tersebut. Lalu SourceImage diisi dengan citra dari SourceIcon.Selanjutnya blok kode try akan dijalankan untuk membaca citra dengan. Citra dibaca oleh ImageIO.read lalu dimasukkan dalam SourceBuffer. Jika sumber file tidak ditemukan maka catch akan menangkat error tersebut. Sangat penting menggunakan exception hadling ketika berurusan dengan input-output file.
Kemudian, menampilkan ukuran icon di console serta mengecek ScaledFlag, jika true maka ScaledImage akan diisi skalanya dari SourceImage dan mengisi ScaleIcon dengan ScaledImage. Lalu mengirim nilai ScaleIcon. Jika false, SourceIcon yang dikirim.
Method Grayscale
Setelah itu deklarasikan x dan y, sebagai titik kordinat dimana kita akan memanipulasi pixel pada citra. Lalu RGB, Red, Green, Blue, Gray untuk menyimpan nilai-nilai itu dari citra. Lalu buatlah objek tWarna.
Saya menggunakan nested loop untuk memanipulasi citra tiap pixel, for pertama untuk baris, kedua untuk kolom. Didalam for RGB akan menyimpan nilai RGB dari ResultBuffer di setiap kordinat pixelnya. Lalu diisilah tWarna dari RGB tadi. tWarna yang sudah mempunyai nilai RGB, akan diambil nilai RGBnya kedalam variable tadi (Red, Green, Blue, Gray).
Lalu tWarna akan diisi kembali dengan isian Gray semua. Langkah selanjutnya ResultBuffer akan diset nilai RGBnya sesuai kordinat tadi dengan warna RBG yang isinya Gray semua yang tadi.
Lalu akhirnya ResultImage dimasukkan nilai ResultBuffer dengan casting Image. ScaleResultImage akan diisi oleh ResultImage dengan mengambil skala citra. Selanjutnya ScaleResultImage dikonvert menjadi icon dan dimasukkan kedalam ScaledResultIcon.
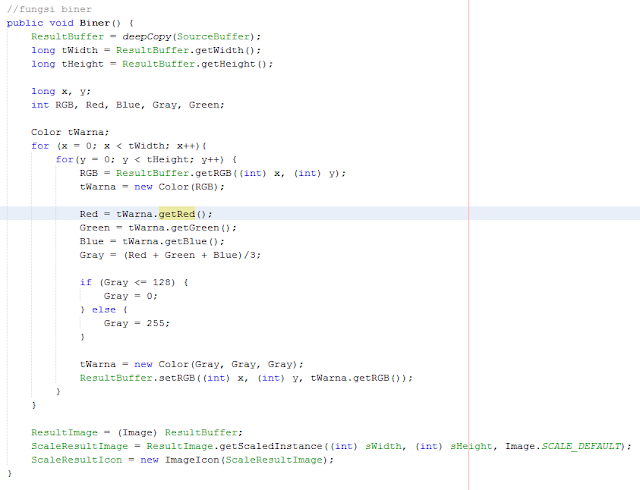
Method Biner
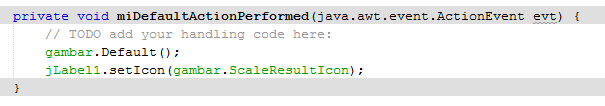
Method Default
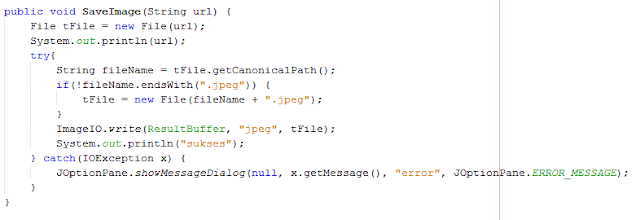
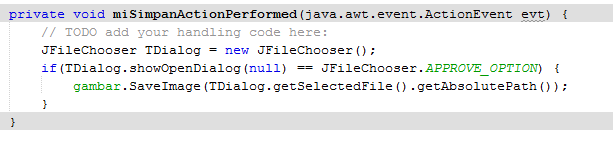
Method SaveImage
Deklarasi ClassGambar pada Gambar.java
Method Klik Buka pada class Gambar
Method klik Simpan pada class Gambar
Method klik Keluar pada class Gambar
Method klik Grayscale pada class Gambar
Method klik Biner pada class Gambar
Method klik Default pada class Gambar
BRIGHTNESS
Running Program
Gambar 4 brightness down
Gambar 5 brightness up
Layout Program
Pada layout ini saya menambakan Javax swing slider dan label di sampingnya. Slider berfungsi untuk merubah nilai brightness gambar dan label hanya untuk menunjukkan nilainya.
Coding
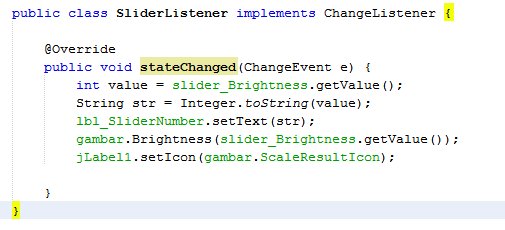
Masukkan class baru
Pada class SliderListener saya mengimplementasikan class abstrak ChangeListener. Karena ini class abstrak maka saya harus mengimplementasikan methodnya pada class SliderListener dengan meng-Override stateChanged dengan parameter ChangeEvent e. Kenapa saya mengunakan ChangeListener? Jawabannya adalah karena saya ingin perubahan brightness pada citra dapat ditampilkan secara real-time/ langsung. Inilah fungsi dari class ChangeListener.
Didalamnya saya mengambil nilai slider, lalu merubahnya menjadi string untuk saya kirimkan nilainya ke label angka disamping slider. Didalamnya saya sisipkan kode untuk merubah brightness citra dan meng-set-nya di jLabel1.
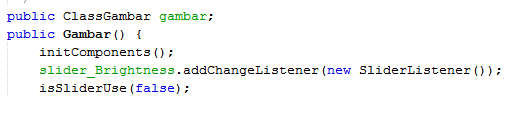
Edit Konstruktor Gambar
Pada kode ini saya menambahkan ChangeListener pada slider dan mengset slider untuk tidak terlihat. Methosnya akan saya jelaskan dibawah.
Mengatur Slider
Fungsi dari kode diatas adalah untuk menampilkan slider jika user menekan brightness.
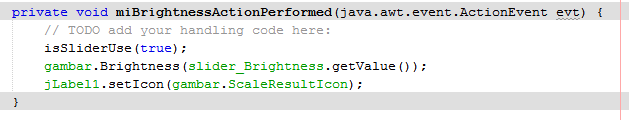
ActionListener brightness
Pada kode ini gambar akan dirubah brightnessnya sesuai dengan posisi slider lalu mengsetnya pada jLabel1. Oh ya, sebelumnya slider saya tampilkan dulu dengan isSlideruse(true).
Jika kalian ingin download source code-nya silahkan klik link berikut.































Comments